안녕하세요. 그님스의 프런트 김승주입니다.
AWS에 인증서를 받은 후 HTTPS로 연결도 잘 되고 이것저것 테스트를 하다가 네트워크에 404에러가 발생되었습니다. 분명 페이지는 잘 동작이 되는데 404라니??

알고보니 React의 SPA(Single Page Application)로 인하여 AWS측에서 요구하는 login파일이 없어서 발생했습니다.
SPA는 현재의 HTML파일인 index.html을 바탕으로 하나의 페이지에서 동적으로 다시 작성합니다. 즉, HTML, JS 등 필요한 코드를 하나의 페이지에 불러오거나, 동적으로 불러들여서 업데이트를 하는 방식입니다.
ReactSPA를 이용하면 HTML파일은 index.html하나 뿐입니다. 하지만 AWS S3, CloudFront에서는 별도의 HTML을 요구하는데 이로 인해 ERROR가 발생됩니다.
해결방안으로 CloudFront에서 추가적인 설정을 해주었습니다.
1. CloudFront에 들어가서 해당 ID에 들어갑니다.

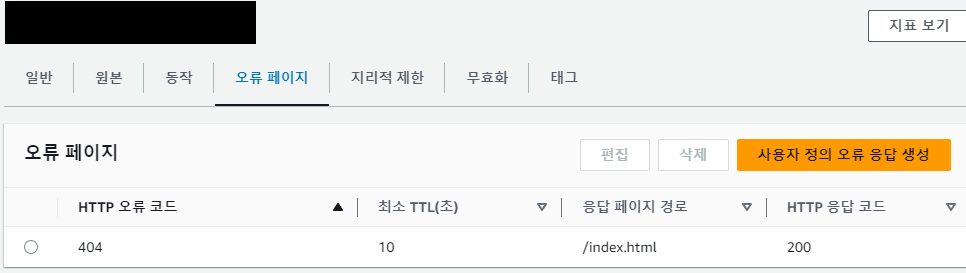
2. 오류 페이지 ⇒ 사용자 정의 오류 응답 생성을 합니다.

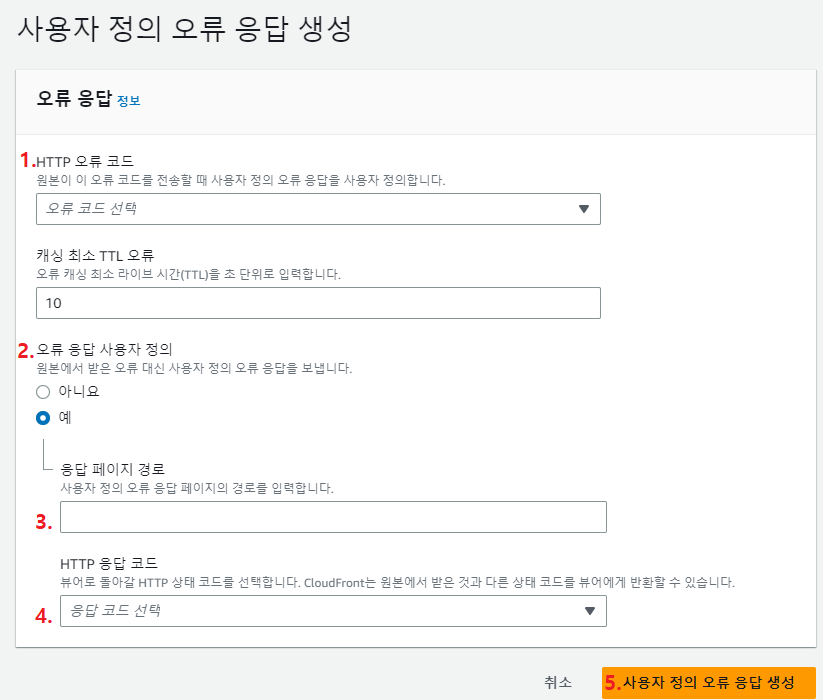
3. 사용자 정의 오류 응답 생성을 합니다.

- 정의하고 싶은 오류를 설정해 줍니다. 예를 들어 404를 설정하고 싶으면 404를 선택해줍니다.
- 응답 사용자 정의를 예로 설정해줍니다
- index.html파일의 위치(/index.thml)을 기입해줍니다.
- index.html파일의 상태코드를 정해줍니다. 예를 들어 404에러를 200으로 하고 싶다면 200으로 설정을 합니다.
- 설정을 다하면 생성 버튼을 누릅니다.
4. 설정 후 확인

설정 후 배포를 한 뒤 다시 확인을 했습니다.

이제 404는 보이지 않습니다!!
읽어주셔서 감사합니다.
저희 그님스는 잘못된 정보에 대한 지적과 조언의 댓글을 언제나 환영합니다!
'FE 프로젝트 일대기' 카테고리의 다른 글
| 스케줄을 가져올 시 두 번 요청 (0) | 2023.03.14 |
|---|---|
| [FE] github actions 배포용 환경변수파일 생성하기 env 깃헙액션 시크릿활용하기 (0) | 2023.03.14 |
| [FE] UT 피드백1-흐릿한 아이콘 문제 FIGMA 피그마 아이콘 svg export 로해결! (0) | 2023.03.10 |
| [FE] react-datepicker시차문제 trouble shooting (datepicker한국시간표현) (1) | 2023.03.04 |
| [FE] 저희팀에게 귀여운 로고가 생겼어요 [로고 자랑글, 진행상황 보여드립니다! 그리고 저희 노션 대공개!] feat. 리액트 네비게이션바 조건문으로 레이아웃설정하기 (0) | 2023.02.24 |



