[UI/UX] UI 컬러 리뉴얼, 그리고 검토
안녕하세요, 그님스 디자이너 박선희입니다.
사실 기술블로그를 만들어서 포트폴리오에 활용 겸 우리의 일대기를 적으면 공부도 되고 재미있을거 같다~ 라고 제일 먼저 제안 드렸는데… 눈 앞에 있는 디자인 작업을 빨리빨리 쳐내야 하니 이제야 블로그에 첫 글을 올리는데 심심한 사과의 말씀을 먼저 드립니다. ㅠㅠ
우선, 바쁜 일정 속에서도 개발팀 분들이 워낙 똑부러지시게 일을 해주셔서 늘 감사드립니다.
현업을 짧게 경험하고 다시 디자인 가이드들을 찾으며 부리나케 해나갔는데 찰떡같이 구현해주셔서 너무너무 신기했었어요.
그러나 문제는 늘 생긴다
하지만 순항만 쭉 한다면 인생이 재미가 없죠 ㅋㅋ 와이어프레임도 꽤 좋은 피드백을 받았고, 와이어프레임을 이미 lo-fi 단계까지 끌어올린지라 컬러만 입혀가며 일정 핑계 (라곤 하지만 핑계가 아닌…) 를 대며 한가로이 디자인을 하던 그 때!


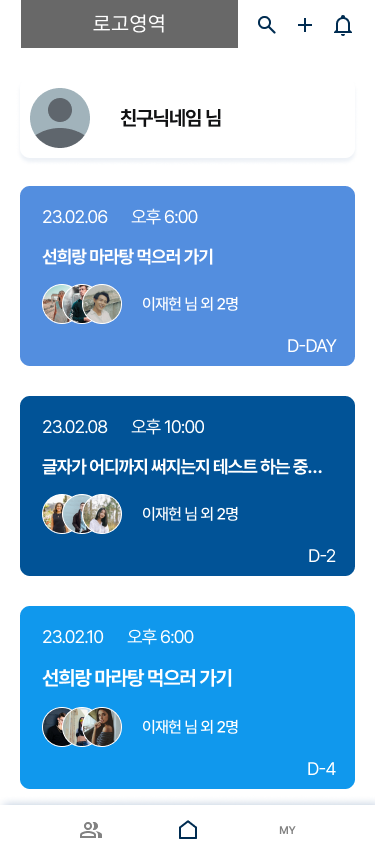
그렇습니다. 지금은 리뉴얼을 거치며 옛날 작업물을 삭제했지만, 딱 봐도 primary color가 너무 많이 사용됨을 알 수 있습니다. 한줄요약 하자면 너무 파랑파랑 한 것. 사실 조금만 찾아봐도, 사용자의 가시성/사용성을 위하여 primary color (기본컬러) 를 최대한 강조하고자 하는 곳에만 주되 남용하지는 말아야 합니다. 정신없이 화면을 그리다보니 기본적인 것도 잊어버린 저…!!!

하지만 다 울었으면 할 일을 시작해야죠.

일단 각설하고 피드백에 힘입어 'UI 색상 조합' 을 구글링 해봅니다. 아직까지 국내에는 이렇다 할 정도의 제대로 된 UI 가이드는 없는 거 같아서 (요새는 차차 생기는 거 같더라고요.) 오늘도 구글 스승님께 도움을 요청드립니다.

사랑한다 구글. 역시나 무수히 많은 글들을 저를 반깁니다. 이런이런… 너무들 기다리지 마, 하나씩 공부해주겠다.
우선 제가 간과한 것부터 하나둘씩 살펴봅시다. 너무 기본적인 UIUX 사항이라 기재하는게 부끄러울 정도지만, 기본기가 제일 중요합니다.
앞서 언급하였던 primary color란 무엇일까?
주색, primary color. 브랜드를 대표하는 메인 색상을 의미합니다. 네이버의 경우엔 초록색, 토스의 경우엔 파란색이 되겠네요.


그런데 서비스를 만들 때는, 이 주색으로만 색상을 구성하는게 아닙니다. 무려 주색, 보조색, 그리고 그레이(흑백) 톤의 적절한 배율이 필요한데요. 권장하는 배색 비율은 60:30:10이라고 합니다.

하지만 저의 디자인은 50:50… 그레이를 아예 쓰지 않은 절망적인 디자인이었습니다. 너무 눈에 안 들어와!


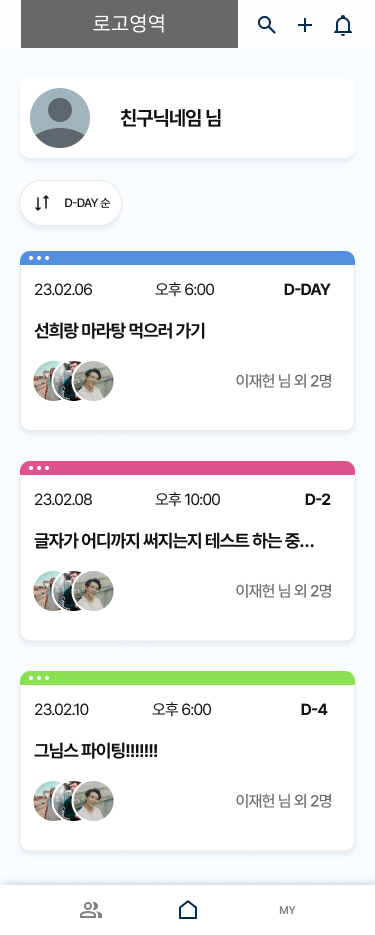
그래서 배경색을 좀 더 white 톤에 가깝게 맞추고, 로고와 액션버튼을 제외한 나머지는 최대한 gray 톤으로 맞췄습니다. 완벽하게 60:30:10 까진 아니더라도 이전보다 가시성이 좀 더 좋아지지 않았나요? ^_^ v
더불어 메인페이지도 파랑파랑하단 피드백을 받아 리뉴얼을 진행하였답니다.


컬러배색에 도움을 줬던 사이트
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
다행히 요새는 이런 UI 컬러 배합 사이트들이 잘 나와있어서, 저도 시간 효율을 위해 적극 활용하였답니다.

앞으로 좋은 프로덕트를 위해, 디자이너들의 고민을 조금이라도 덜어주기 위하여 다양한 플러그인과 사이트가 나오고 있으니 이를 잘 활용하는 것도 task를 효과적으로 처리하는데 효율을 높일 수 있지 않나 싶습니다.
이만 글을 줄이며 다음에도 쓸 수 있다면 써보겠습니다.
꼭 다시 만나기를… bye, …
참고 사이트
https://brunch.co.kr/@chulhochoiucj0/17
모바일 UI 디자인 기본 요소 - 색채 Color
UI 디자인에서 색채의 사용 | 색채 color는 사용자 인터페이스에서 중요한 시각적이고 기능적인 요소이다. 또한 브랜드 정체성을 표현하고 앱의 스타일을 결정하는 중요한 요소 중 하나이다. 네이
brunch.co.kr
https://brunch.co.kr/@blckschrl/41
06화 UI를 위한 색
우리의 눈이 보는 색의 원리와 UI 디자인 | 색은 강한 자극을 주는 시각 언어입니다. 화면 내에서 사용자를 행동하게 하거나 반드시 알아야 하는 정보를 강조하기 위해 주로 사용하는 요소입니
brunch.co.kr
https://yozm.wishket.com/magazine/detail/151/
이거 하나면 색상 조합 끝! 인기 컬러 팔레트 사이트 7선 | 요즘IT
이번 시간 위시켓은 실력파 디자이너들이 활동하고 있는 드리블(dribble)에서 추천하는, UI 디자인에 특화된 컬러 팔레트 사이트 7선을 소개하고자 합니다. 비즈니스 의도에 맞는 컬러 팔레트를 찾
yozm.wishket.com
https://blog.rightbrain.co.kr/?p=12673
RightBrain lab - 라이트브레인 블로그
RightBrain lab은 라이트브레인만의 UX 인사이트와 소중한 현장 경험들을 함께 나눔으로써 서로간의 성장을 돕고 꾸준히 공부해 가는 열린 소통의 장입니다.
blog.rightbrain.co.kr
https://yozm.wishket.com/magazine/detail/1808/
다양한 컬러 생성과 활용으로 색 조합을 도와주는 ‘Coolors’ | 요즘IT
처음 Coolors를 알게 된 건 2017년으로 당시 ‘색 조합, 구성에 도움을 주는 서비스 7’ 중 하나로 개인 블로그에 소개했던 기억이 납니다. 그땐 서비스의 기능이 다섯 개의 컬러를 바탕으로 나만의
yozm.wishket.com
